CORS란?
- 출처가 서로 다른 리소스 간의 상호작용을 허용하는 메커니즘.
- 일반적으로 이러한 상호작용은 악의적인 행동을 방지하기 위해 금지되어 있음.
- 경험적으로는 프론트 영역에서 다른 host로 요청을 보낼 때 직면하는 이슈. (백엔드 작업으로 이슈를 해결할 수도 있음)
FireStorage 버킷의 CORS 구성
- 수락할 요청의 유형을 식별하는 정보(HTTP 메서드, 출처 도메인 등)를 지정하여 버킷에 CORS 구성을 설정한다.
- gsutil을 사용하여 GCP CORS를 세팅한다. 이외의 방법도 있다고 함. (https://cloud.google.com/storage/docs/configuring-cors?hl=ko)
- 본 글은 gsutil로 CORS 세팅함.
FireStorage 버킷URL 확인
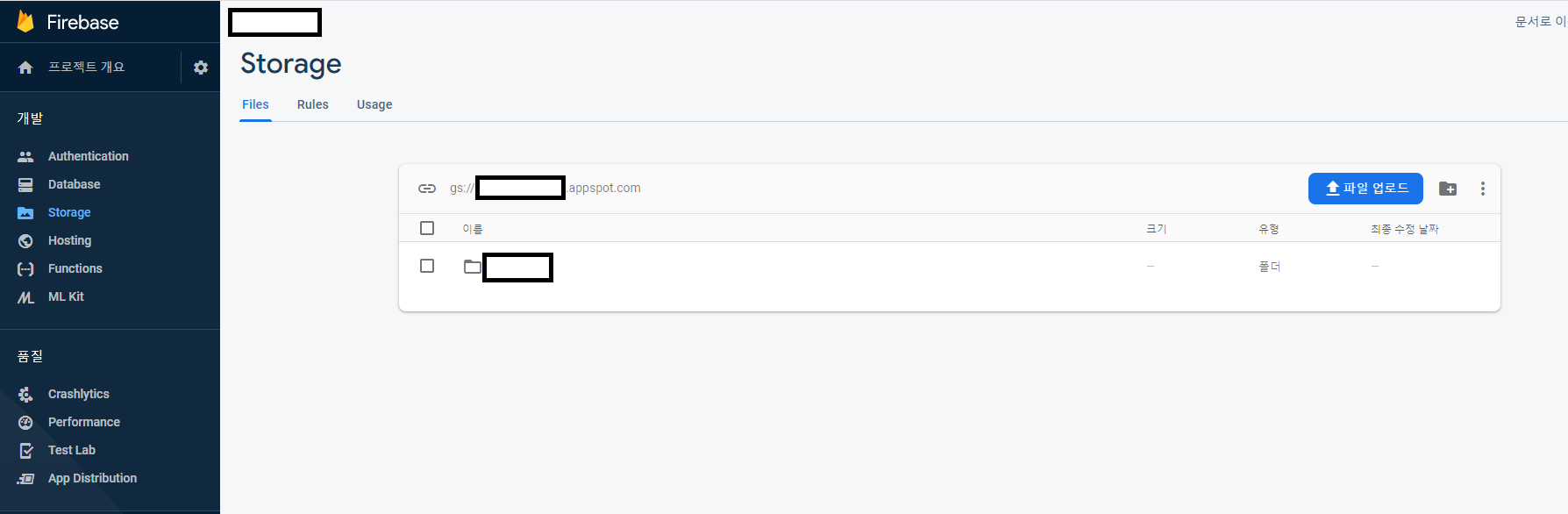
- Firebase Console로 접근 (https://console.firebase.google.com/)
- 확인하고자하는 프로젝트 선택
- 좌측 [Storage]메뉴 클릭

- "gs://"로 시작하는 저것이 해당 FireStorage의 버킷 ID다.
- 예시로 gs://example-bucket 이라고 하겠다.
GCP Console Cloud Shell 터미널 열기
- GCP Console로 접근(https://console.cloud.google.com/)
- 우측 상단 터미널 버튼 클릭

버킷 CORS 확인
gsutil cors get gs://example-bucket
버킷 CORS 세팅
gsutil cors set cors-json-file.json gs://example-bucketcors-json-file.json 내용
[
{
"origin": ["http://example.appspot.com"],
"responseHeader": ["Content-Type"],
"method": ["GET", "HEAD", "DELETE"],
"maxAgeSeconds": 3600
}
]
origin 값에 "*"을 입력하면 모든 요청에 대해 허용한다.
'Ionic & Angular & Firebase' 카테고리의 다른 글
| [Ionic] Capacitor와 Cordova 차이점. (0) | 2020.07.09 |
|---|---|
| GCP Firebase Firestore 지역별 속도 확인 location latency (0) | 2020.03.23 |
| [Firebase] Hosting에 Angular/Ionic 프로젝트 배포하기 02 (0) | 2020.03.12 |
| [Firebase] Hosting에 Angular/Ionic 프로젝트 배포하기 01 (0) | 2020.03.12 |
| [Firebase] FCM 구현시, 내 프로젝트에 API키 세팅하기 (0) | 2020.02.11 |



