반응형
Firebase Hosting에 Angular/Ionic 프로젝트 배포하기 02 : 프로젝트에 Firebase 세팅
Angular/Ionic 프로젝트 경로로 이동.
1. firebase 프로젝트 초기화 명령어
firebase init

2. 어떤 CLI 기능을 적용할지 선택. 저는 Hosting만 선택했습니다. 후에 변경할 수 있습니다.
2-1. git bash로 하려니 선택이 안됨. power-shell 키고옴
? Are you ready to proceed? Yes
? Which Firebase CLI features do you want to set up for this folder? Press Space
to select features, then Enter to confirm your choices. (Press <space> to selec
t, <a> to toggle all, <i> to invert selection)
>( ) Database: Deploy Firebase Realtime Database Rules
( ) Firestore: Deploy rules and create indexes for Firestore
( ) Functions: Configure and deploy Cloud Functions
( ) Hosting: Configure and deploy Firebase Hosting sites
( ) Storage: Deploy Cloud Storage security rules
( ) Emulators: Set up local emulators for Firebase features
3. Project Setup
3-1. Use an existing project 선택

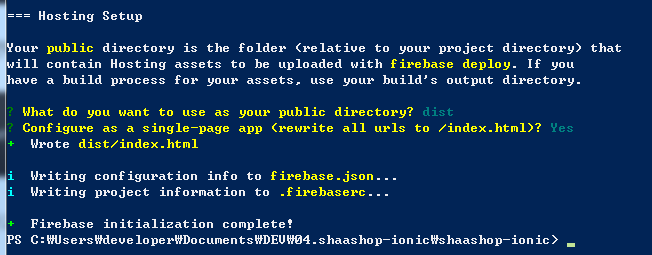
4. Hosting Setup
4-1. 빌드파일의 기본 경로가 dist임. (public)이라고 떠 있길레 dist를 추가입력할랬더니 (public)이 지워졌음. 문제는 없어보임.
4-2. 싱글페이지어플리케이션 이냐고 묻는거. 일단 Y.

## dist로 세팅했지만 후에 ionic build --prod 명령어로 빌드한 데이터가 dist가 아닌 www 에 입력되는 것으로 확인. 위에서 dist가 아닌 www로 입력하면 한번에 설정된다고 생각함
프로젝트에 .firebaserc와 firebase.json 파일이 생성되었다.
반응형
'Ionic & Angular & Firebase' 카테고리의 다른 글
| [GCP/Firestorage] GCP CORS정책 설정 "has been blocked by CORS policy" 오류 (0) | 2020.04.22 |
|---|---|
| GCP Firebase Firestore 지역별 속도 확인 location latency (0) | 2020.03.23 |
| [Firebase] Hosting에 Angular/Ionic 프로젝트 배포하기 01 (0) | 2020.03.12 |
| [Firebase] FCM 구현시, 내 프로젝트에 API키 세팅하기 (0) | 2020.02.11 |
| [Firebase] Firestore DB 설계시 참고할 내용, 팁 (0) | 2020.01.15 |



