[Svelte 앱 S3, CloudFront에 배포하기] 1. Svelte 앱 띄워보기
1. 먼저 svelte 프로젝트를 생성합니다. $ npx degit sveltejs/template my-project npx: 1개의 패키지를 1.99초만에 설치했습니다. > cloned sveltejs/template#HEAD to my-project $ ls my-project 2. svelte te..
12teamtoday.tistory.com
우리의 목표는 우리가 만든 svelte 앱을 S3에서 웹사이트로 호스팅하는 것입니다.
S3에서 웹사이트를 호스팅했을 때 이점은 무엇일까요?
- S3버킷이 자동으로 확대되고 축소되기 때문에 스토리지의 저장공간을 미리 계산할 필요가 없습니다.
- 서버를 따로 설치하지 않아도 되기 때문에 서버 관리에 대한 걱정이 없습니다.
- 동적인 앱을 구현하기 위해 서버가 필요해지면 EC2에 서버를 추가하고 정적인 리소스를 처리하지 않아도 되기 떄문에 성능도 높이고 비용 부담도 덜 수 있습니다.
이번 포스트에서는 지난번에 만든 svelte 앱을 S3버킷에 올려보겠습니다.
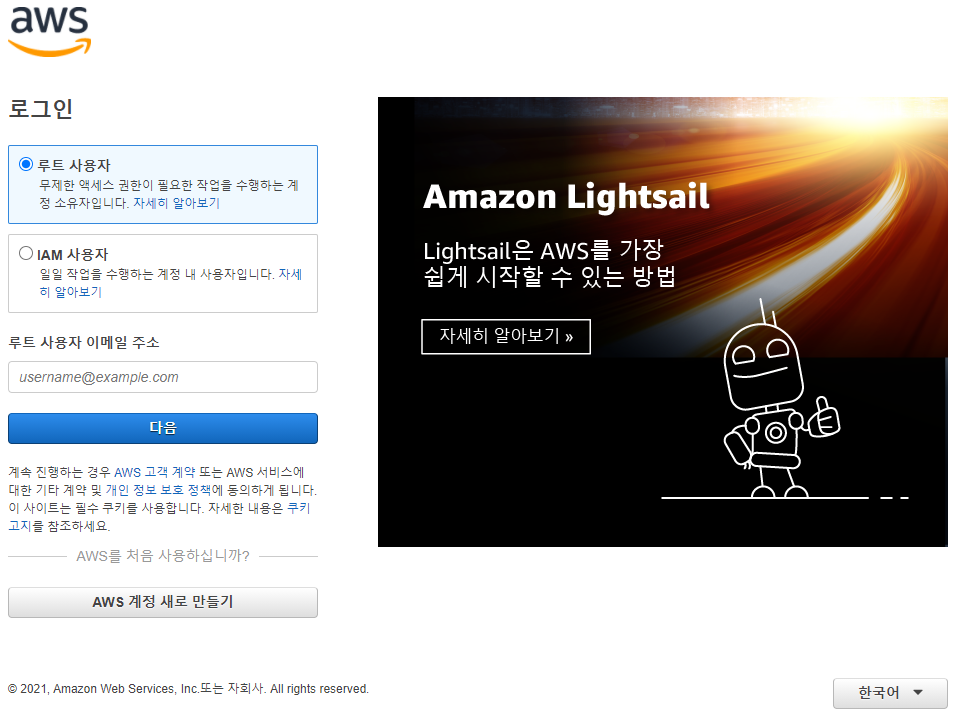
1. 먼저 AWS 콘솔에 로그인합니다.
클라우드 서비스 | 클라우드 컴퓨팅 솔루션| Amazon Web Services
개발자, 데이터 사이언티스트, 솔루션스 아키텍트 또는 AWS에서 구축하는 방법을 배우는 데 관심이 있는 모든 사용자용 무료 온라인 교육 AWS 전문가가 구축한 500개 이상의 무료 디지털 교육 과정
aws.amazon.com
저는 IAM 사용자를 아직 만들어놓지 않아서 일단 루트 사용자로 로그인하겠습니다.

2. AWS CLI를 이용해 앱을 배포할건데요, 그러기 위해 먼저 IAM 사용자를 만들어보겠습니다.
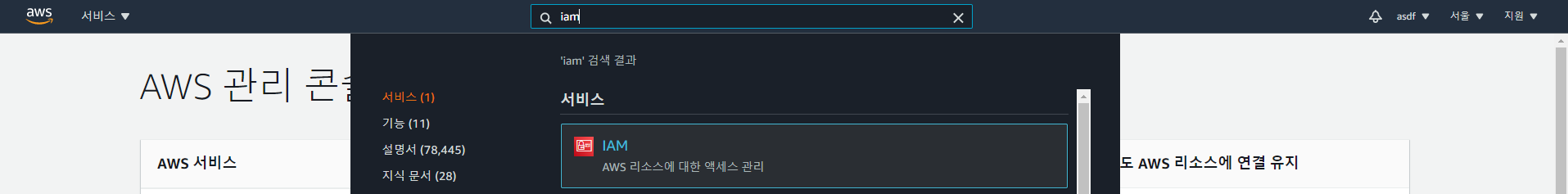
상단 서비스 검색창에 IAM을 검색합니다.

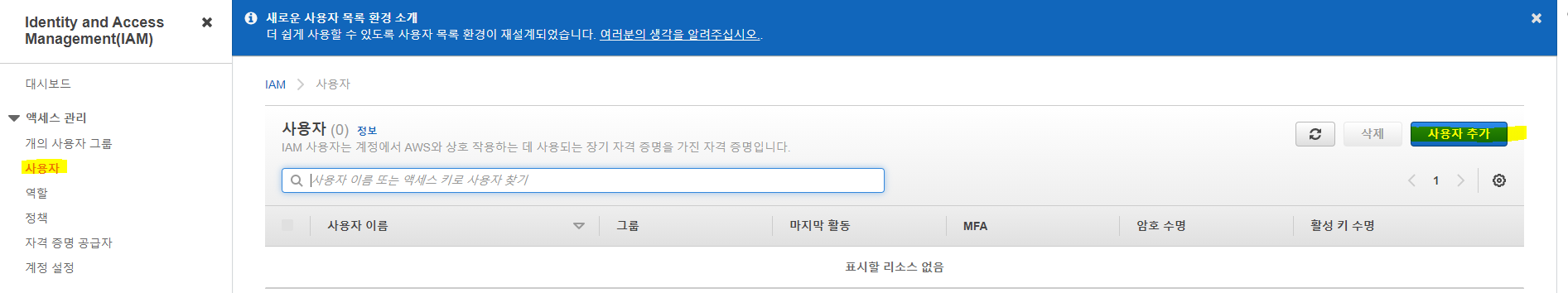
IAM에서 사용자탭으로 들어가 사용자를 추가합니다.

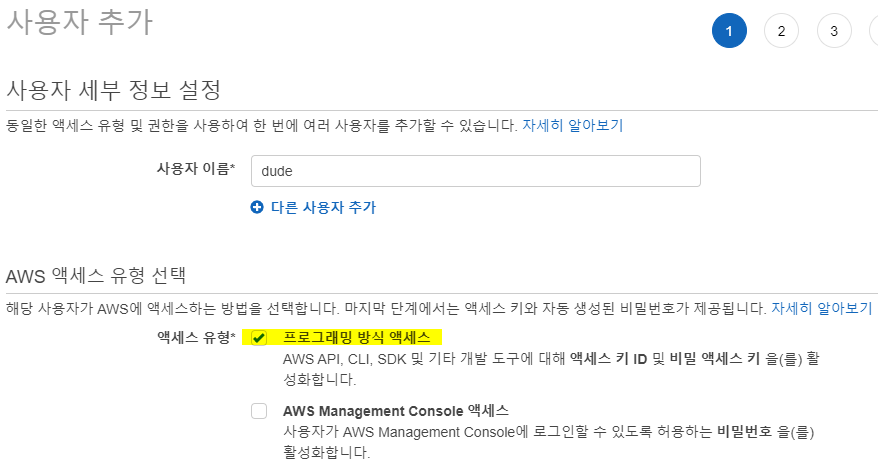
사용할 사용자 이름을 입력하고 <프로그래밍 방식 액세스>에 체크합니다.

다음으로 넘어가 <기존 정책 직접 연결>을 선택하고 AmazonS3FullAccess를 검색하여 체크합니다.

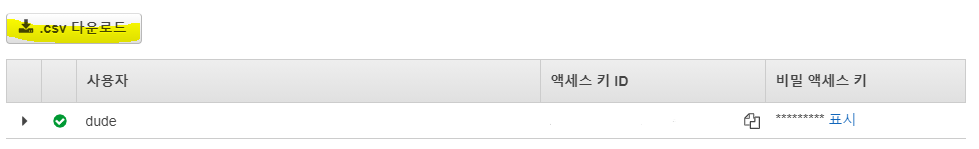
옵션탭은 다음, 다음을 눌러 넘어가고 사용자 계정을 생성하면 비밀키가 생성됩니다. .csv는 다운로드하여 안전한 곳에 보관합니다.

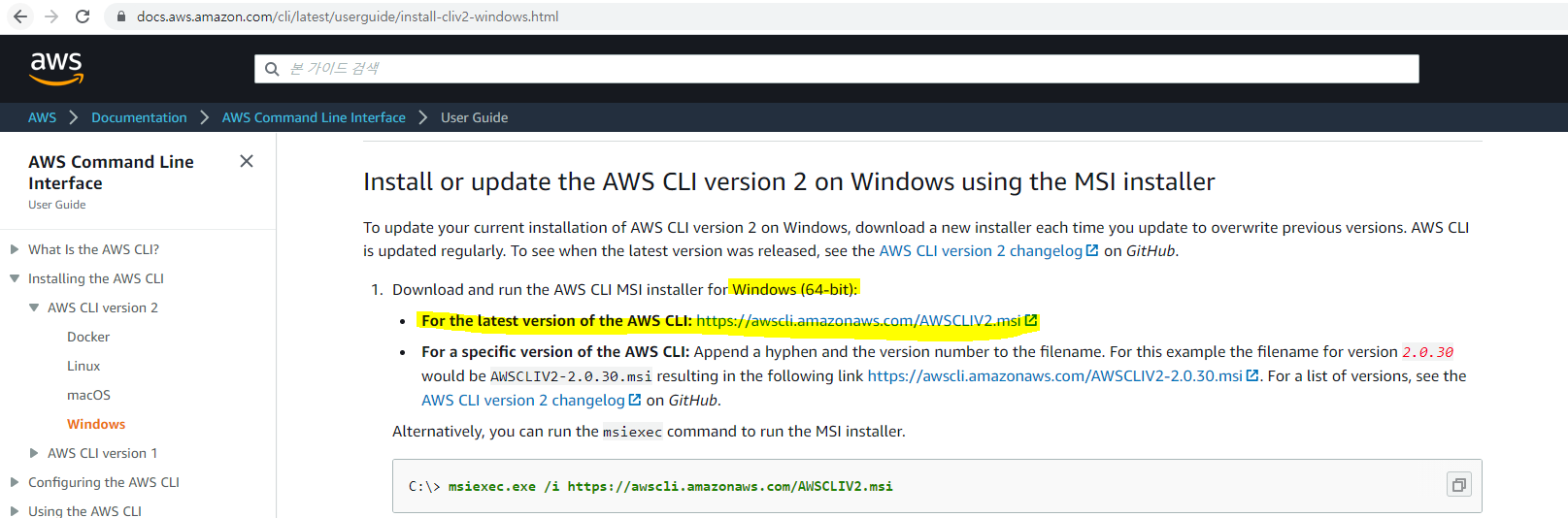
3. 이제 AWS CLI를 설치해보겠습니다. 아래 링크로 들어가 운영체제에 맞는 CLI를 설치합니다.
Installing, updating, and uninstalling the AWS CLI - AWS Command Line Interface
Thanks for letting us know this page needs work. We're sorry we let you down. If you've got a moment, please tell us how we can make the documentation better.
docs.aws.amazon.com
저는 Windows 64bit용으로 설치파일을 받았습니다.

설치파일을 실행하고 단계를 따라가면 어렵지 않게 설치할 수 있습니다.
설치가 완료되었다면 터미널을 켜서 확인해봅니다.
$ aws --version
aws-cli/2.2.31 Python/3.8.8 Windows/10 exe/AMD64 prompt/of
aws cli의 버전이 잘 출력됩니다.
이제 유저를 설정해보겠습니다.
$ aws configure --profile dude
AWS Access Key ID [None]: 아까 발급받은 액세스 키 ID
AWS Secret Access Key [None]: 아까 발급받은 비밀 액세스 키
Default region name [None]: ap-northeast-2
Default output format [None]: json
4. 이제 S3 버킷을 생성해봅시다
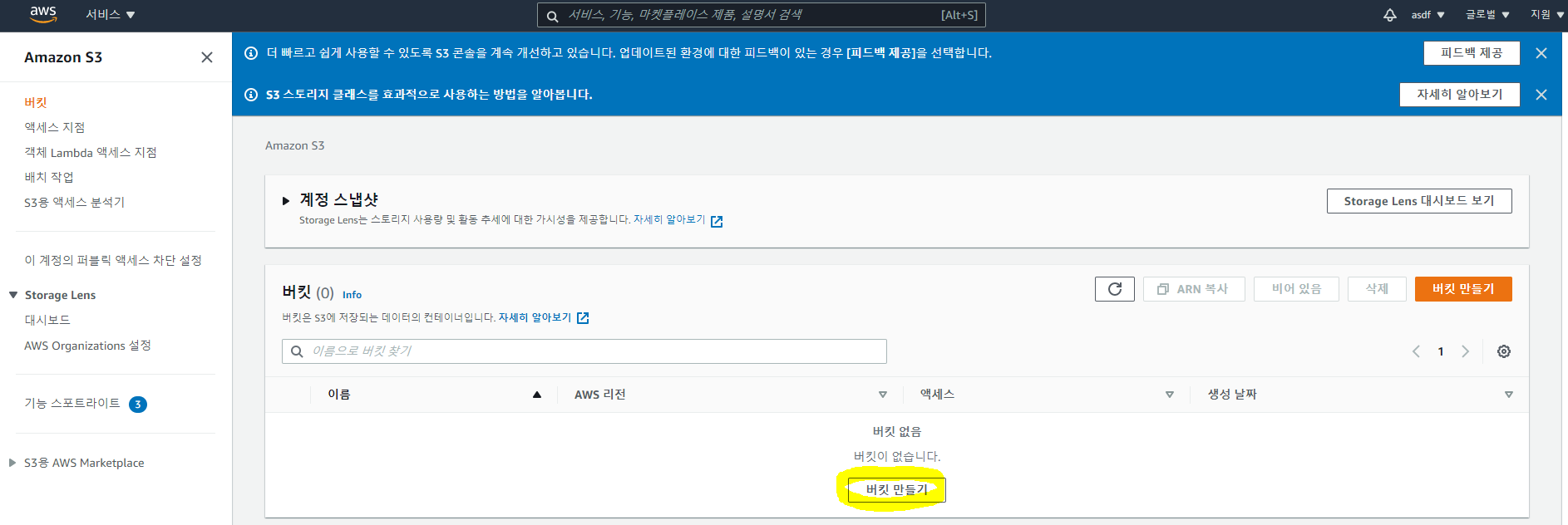
서비스 검색창에 S3를 검색합니다. 그리고 버킷을 만들어보겠습니다.

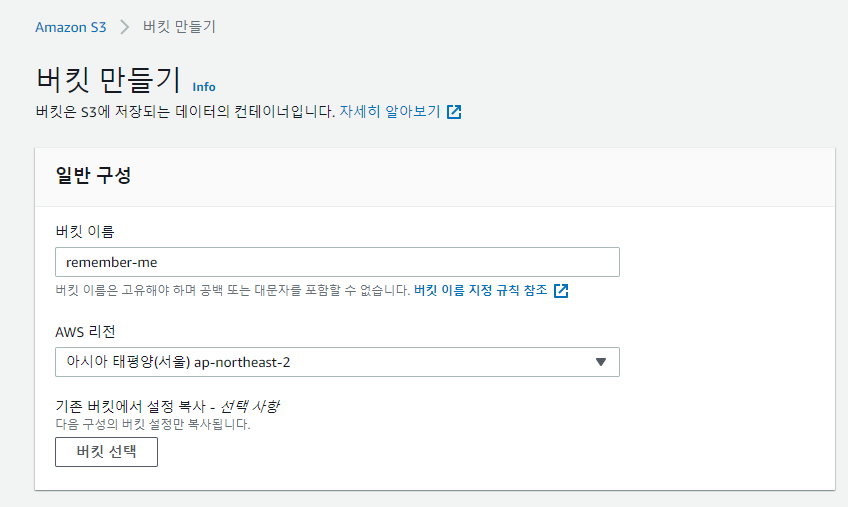
버킷의 이름을 입력하고 리전을 선택한 뒤 버킷을 생성합니다.

이제 이 버킷에 익명의 사용자가 접근하여 파일을 읽을 수 있도록 권한을 부여하겠습니다.
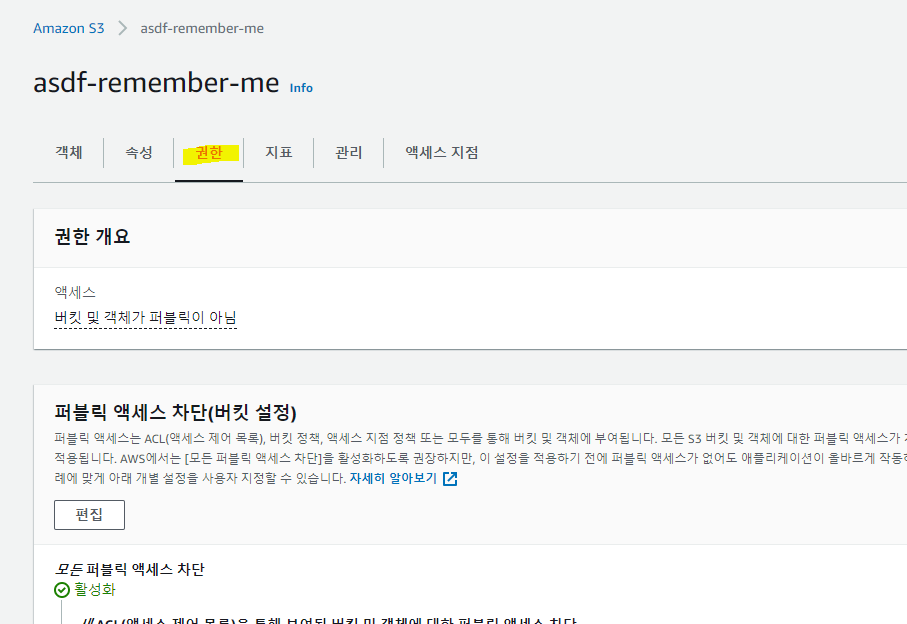
버킷 목록에서 방금 생성한 버킷을 선택합니다. 그리고 권한 탭을 선택합니다.
<퍼블릭 액세스 차단(버킷 설정)> 부분의 편집을 눌러 체크박스를 해제하고 저장해주겠습니다.


그리고 그 밑으로 스크롤을 조금 내리면 <버킷정책>이 있습니다. 편집 버튼을 눌러줍니다.
아래 내용을 정책에 붙여넣기해줍니다. 노란색으로 칠해진 부분은 버킷이름이므로 각자 버킷이름에 맞게 바꿔줍니다.
{
"Version":"2012-10-17",
"Statement":[
{
"Sid":"AddPerm",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::asdf-remember-me/*"]
}
]
}

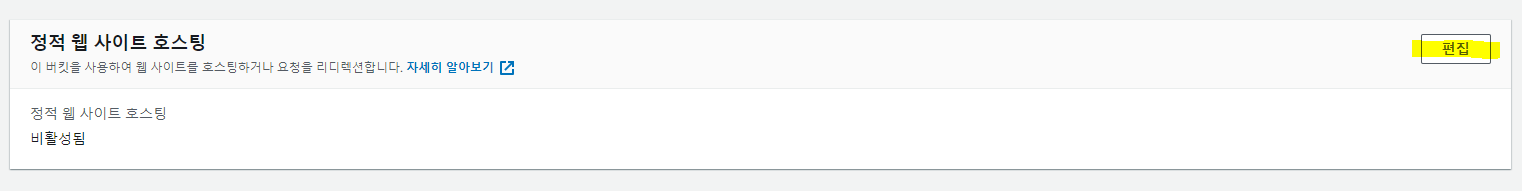
이번엔 속성 탭으로 이동합니다. 맨 하단으로 스크롤을 내리면 <정적 웹 사이트 호스팅>이 보입니다.
편집버튼을 누릅니다.


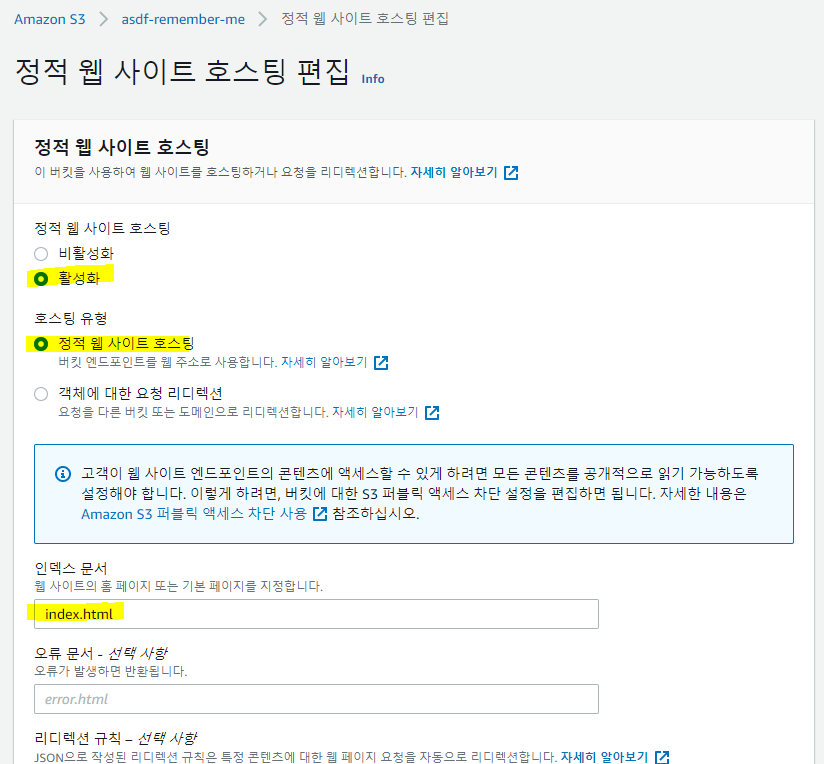
정적 웹사이트 호스팅 활성화, 인덱스 문서와 오류 문서를 지정하고 저장합니다.

5. 이제 지난번에 만든 svelte 앱을 배포해보겠습니다.
my-project 프로젝트의 package.json 파일에 배포 스크립트를 추가합니다.
"scripts": {
"build": "rollup -c",
"dev": "rollup -c -w",
"start": "sirv public --no-clear",
"deploy": "aws s3 sync ./public s3://asdf-remember-me --profile=dude"
},
그리고 npm run deploy 명령어를 실행합니다.
$ npm run deploy
> svelte-app@1.0.0 deploy ~\asdf\my-project
> aws s3 sync ./public s3://asdf-remember-me --profile=dude
upload: public\build\bundle.css to s3://asdf-remember-me/build/bundle.css
upload: public\favicon.png to s3://asdf-remember-me/favicon.png
upload: public\global.css to s3://asdf-remember-me/global.css
upload: public\build\bundle.js to s3://asdf-remember-me/build/bundle.js
upload: public\index.html to s3://asdf-remember-me/index.html
upload: public\build\bundle.js.map to s3://asdf-remember-me/build/bundle.js.map
다시 aws의 <속성>탭 <정적 웹사이트 호스팅>에 가보면 엔드포인트를 확인할 수 있습니다.

그리고 해당 URL로 접속하면 index.html을 잘 찾아 보여주는 것을 확인할 수 있습니다.

다음엔 CloudFront와 연결해보도록 하겠습니다.
참고
[AWS 입문] AWS CLI 에서 S3 + CloudFront 로 Vue.js 웹페이지 배포하기 | DevelopersIO
AWS CLI에서 Vue.js 웹사이트를 S3 + CloudFront로 배포하는 방법을 소개합니다.
dev.classmethod.jp
리액트 앱 AWS S3, CloudFront 에 배포하기 · GitBook
리액트 앱 AWS S3, CloudFront 에 배포하기 이번 튜토리얼에서는 리액트 앱을 AWS S3 에 배포하고 CloudFront 를 통하여 CDN 에 태우는 방법을 알아보겠습니다. 우선, CRA 를 사용하여 프로젝트를 만들어주겠
react-etc.vlpt.us
'Server > AWS' 카테고리의 다른 글
| [AWS-SES/Spring]첨부파일 붙여서 메일 보내기 (0) | 2022.01.04 |
|---|---|
| [Svelte 앱 S3, CloudFront에 배포하기] 3. CloudFront 연결하기 (0) | 2021.08.23 |
| [Svelte 앱 S3, CloudFront에 배포하기] 1. Svelte 앱 띄워보기 (0) | 2021.08.23 |
| [AWS] Region 지역별 속도 확인 location latency (0) | 2020.07.05 |
| [AWS] EC2에서 root 권한 사용하기 (1) | 2019.12.12 |



