반응형
1. 먼저 svelte 프로젝트를 생성합니다.
$ npx degit sveltejs/template my-project
npx: 1개의 패키지를 1.99초만에 설치했습니다.
> cloned sveltejs/template#HEAD to my-project
$ ls
my-project
2. svelte template을 클론해오면 아래와 같은 프로젝트 구조가 만들어집니다.

3. npm install을 해줍니다.
$ npm install
4. 앱을 실행시킵니다.
$ npm run dev
...
...
Your application is ready~! 🚀
- Local: http://localhost:5000
- Network: Add `--host` to expose
────────────────── LOGS ──────────────────
5. 브라우저에 주소를 입력하면 정상적으로 앱이 구동된 모습을 확인할 수 있습니다.

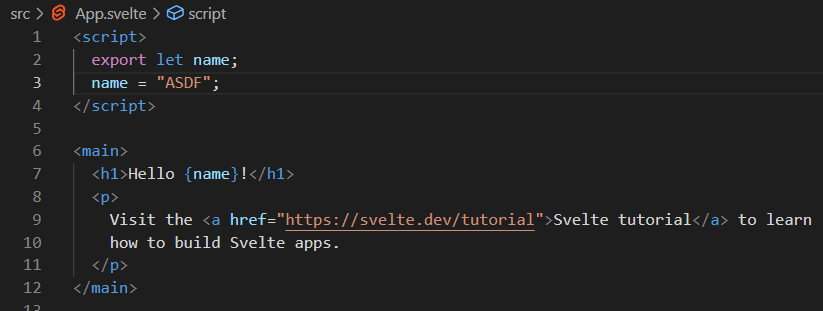
6. App.svelte 파일에서 간단하게 name만 변경해보겠습니다.

7. 코드를 수정후 저장하면 바로 브라우저에서 적용된 모습을 확인할 수 있습니다.

다음에는 S3에 버킷을 만들어 배포해보는 시간을 가져보겠습니다.
반응형
'Server > AWS' 카테고리의 다른 글
| [Svelte 앱 S3, CloudFront에 배포하기] 3. CloudFront 연결하기 (0) | 2021.08.23 |
|---|---|
| [Svelte 앱 S3, CloudFront에 배포하기] 2. S3 버킷에 배포하기 (0) | 2021.08.23 |
| [AWS] Region 지역별 속도 확인 location latency (0) | 2020.07.05 |
| [AWS] EC2에서 root 권한 사용하기 (1) | 2019.12.12 |
| [AWS][ec2] Node js 설치하기, Node js App 배포하기 (0) | 2019.07.23 |


