터치 디바이스에 html로 된 페이지를 띄워 키오스크를 개발하고 있다.
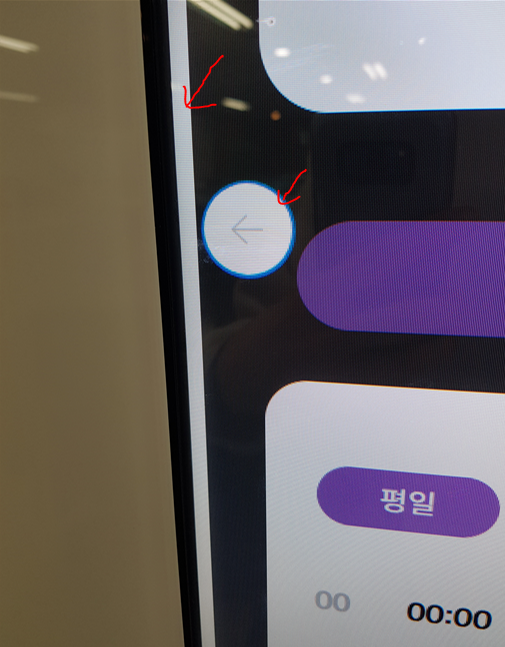
edge webview 를 이용해서 띄우고 있는데, 좌우로 드래그 하면 앞으로가기, 뒤로가기 버튼이 나타난다. 그리고 아래로 드래그할 때는 페이지 새로고침이 된다. 필요없는 기능이기에 막아야했다.
그리고 덤으로 드래그 하면 화면이 당겨지면서 드래그 하는 방향으로 흰색 영역이 나타난다.

먼저 흰색 공간은
html {
overflow: hidden;
}이렇게 해주면 더이상 나타나지 않는다.
그리고 새로고침, 앞으로 가기, 뒤로가기는
브라우저를 띄우고 edge://flags/ 로 들어가서 Overscroll history navigation, Pull-to-refresh gesture를 Disabled로 변경해주면 된다. Enable for touch screen only 옵션도 있다.

그런데 내 경우엔 모든 디바이스에서 이렇게 설정해주는 것이 어렵고, 매번 개별적으로 설정해주는 것도 번거로웠기 때문에 js나 css로 해결하고 싶었다.
계속 방법을 찾아봤다...
css로 둘 다 해결하는 방법.
이렇게 overscroll-behavior에 contain 속성값을 주면 overscroll이 상위요소로 체이닝 되지 않으면서 뒤로가기, 앞으로가기가 뜨지 않는다고 한다.
body{
overscroll-behavior: contain;
overflow: hidden;
}
body에 줘도 되고 html에 줘도 된다.
근데 어디에 주든 한 군데에 다 줘야한다. 난 body에 overscroll-behavior을 주고 html에 overflow:hidden을 주고 계속 삽질을 했다. 이렇게 따로따로 주면 overflow:hidden은 먹는데 overscroll-behavior:contain이 안 먹는다.
참고: 여기 가면 아주 자세히 나와있다.
developers.google.com/web/updates/2017/11/overscroll-behavior
Take control of your scroll: customizing pull-to-refresh and overflow effects
Introduction to the CSS overscroll-behavior property.
developers.google.com
'Javascript > React' 카테고리의 다른 글
| 모바일에서 터치시 하이라이트 방지(a, img 등) (0) | 2021.02.17 |
|---|---|
| 두 손가락 터치 했을 때 도구창 방지 (0) | 2021.02.01 |

