반응형
React js로 개발 중인 프로젝트가 있다.
터치 디바이스에서 웹으로 띄우게 되는데, 사용자 이벤트 중에 불필요한 것들을 막는 작업 중이었다.
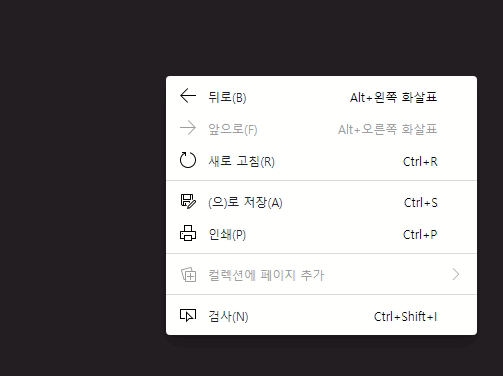
마우스 우클릭을 한 것처럼 도구창이 뜨는 경우가 두 가지 정도 있었다.
첫번째로는 한 손가락으로 꾹 누르고 있다 뗐을 경우,
두번째는 두 손가락으로 가볍게 터치하고 뗐을 경우다.

touchStart, touchEnd 이벤트를 잡아서 preventDefault를 먹이고, changedTouchs 프로퍼티를 확인하고 어쩌구 저쩌구 고군분투 했지만 이럴 필요가 없었다...
onContextMenu 이벤트의 리스너를 만들어서 e.preventDefault를 해주면 꾹 누르든, 두 손으로 터치하든 해결 되는 거였다.
마우스 우클릭하면 뜨는 저거 이름이 Context Menu라는 것도 처음 알았다.
나만 몰랐나 싶지만 나처럼 삽질하는 사람이 있을까봐 공유해본다.
반응형
'Javascript > React' 카테고리의 다른 글
| 모바일 HTML 드래그, 제스처 뒤로가기, 앞으로 가기 방지 (1) | 2021.02.17 |
|---|---|
| 모바일에서 터치시 하이라이트 방지(a, img 등) (0) | 2021.02.17 |

