최종목표는 Ionic + firebase 앱을 구축합니다.
그 첫단계로 Ionic Doc을 참고하여 Ionic 앱을 먼저 빌드하겠습니다. (https://ionicframework.com/docs/angular/your-first-app)
0. 개발 환경 목록
- OS : Windows 10
- powershell
- Git : git version 2.19.1.windows.1
- Visual Studio Code
- NodeJs : v10.15.3
- npm : 6.4.1
1. ionic, cordova 설치
- node 전역 모듈에 ionic과 cordova를 설치합니다.
npm install -g ionic cordova
2. ionic 앱을 생성합니다.
- project-name에 원하는 프로젝트명을 입력해주세요. 저는 shaashop-ionic으로 합니다.
ionic start {project-name} tabs* Ionic 프로젝트에서 사용할 프레임워크를 선택합니다. Angular를 사용하겠습니다.

- project로 이동합니다.
cd shaashop-ionic
3. ionic 앱 실행
- ionic 앱이 아닌 곳에서 명령어를 실행하면 아래 그림처럼 출력합니다.

- project 디렉터리에서 앱을 실행합니다.
ionic serve
- ionic 서버가 8100번 포트로 실행된 것을 확인할 수 있습니다.

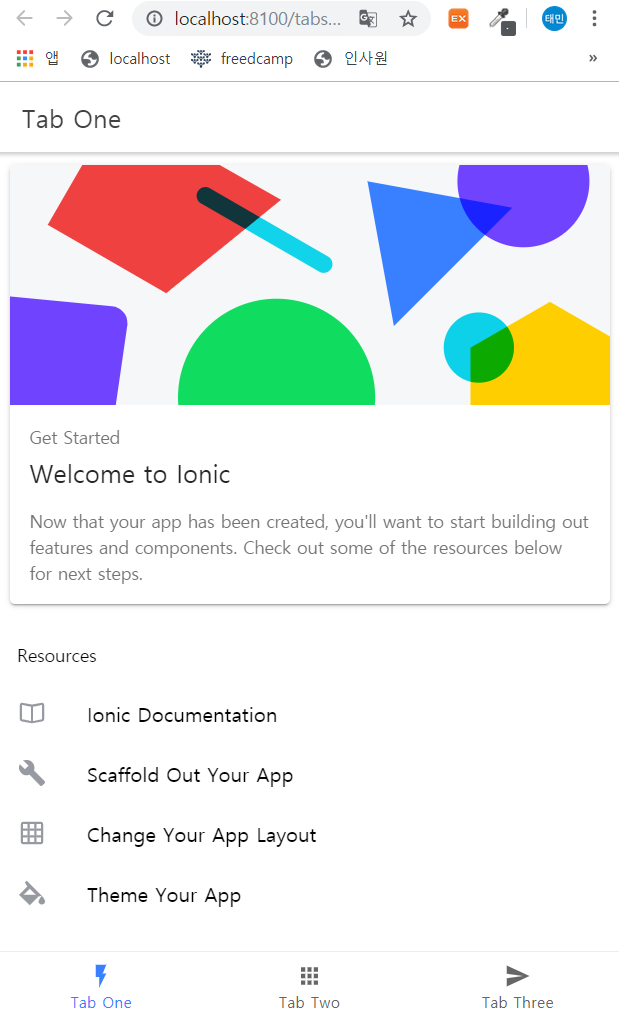
- 최초 화면

4. 생성된 소스 둘러보기
- VSCode를 실행하고 project 폴더를 선택하여 Opne합니다.

- 좌측 탐색기에서 소스 목록을 확인할 수 있습니다.

- e2e : exchange-to-exchange의 약자로 ionic이 지원하는 여러 환경으로의 변환을 위한 디렉터리입니다.
- node_modules : ionic 프로젝트를 실행하기위해 필요한 npm module을 설치한 디렉터리입니다.
- src : 주된 관심사로 ionic 작업을 위한 소스가 Angular 구조로 삽입되어 있는 디렉터리입니다.
- 하단의 그외 파일들 : .gitignore 및 angular.json, package.json등 config관련된 파일들 목록입니다. 이후 게시글에 자세한 설명을 달겠습니다.
5. 소스 수정해보기
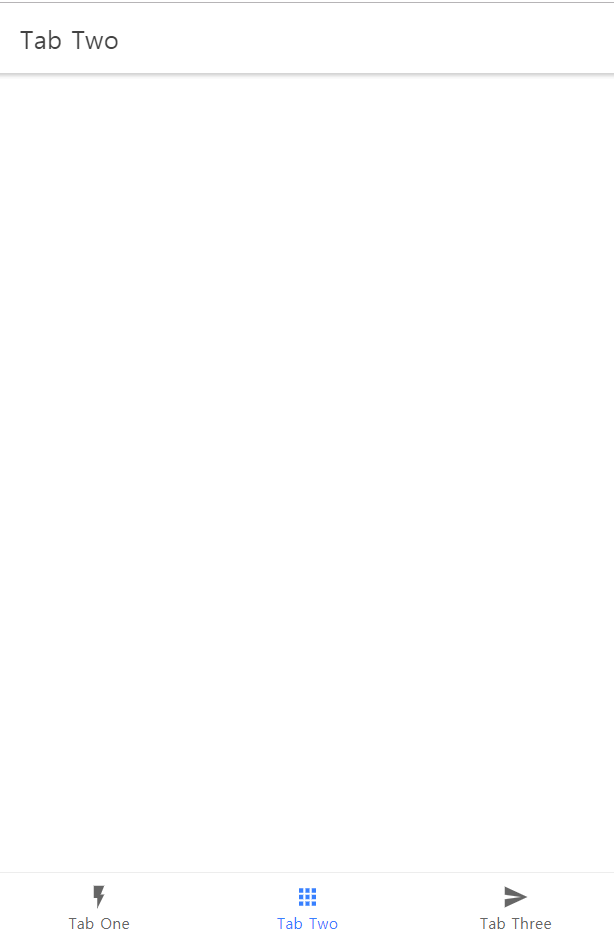
- http://localhost:8100/tabs/tab2 로 접속하여 화면을 확인합니다. Tab Two라는 타이틀과 빈 본문, 2번째만 하이라트된 탭목록을 확인할 수 있습니다.

- /src/app/tab2/tab2.page.html 을 열어서 아래 소스로 수정합니다.
<ion-header>
<ion-toolbar>
<ion-title>
Test Second Tab
</ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
테스트를 위한 본문입니다.
</ion-content>
- /src/app/tabs/tabs.page.html을 열어서 아래 소스로 수정합니다.
<ion-tabs>
<ion-tab-bar slot="bottom">
<ion-tab-button tab="tab1">
<ion-icon name="flash"></ion-icon>
<ion-label>One Tab</ion-label>
</ion-tab-button>
<ion-tab-button tab="tab2">
<ion-icon name="apps"></ion-icon>
<ion-label>Second Tab</ion-label>
</ion-tab-button>
<ion-tab-button tab="tab3">
<ion-icon name="send"></ion-icon>
<ion-label>3 Tab</ion-label>
</ion-tab-button>
</ion-tab-bar>
</ion-tabs>
- 수정한 내역들을 모두 저장하고, http://localhost:8100/tabs/tab2 로 다시 접속하여 화면을 확인합니다.

- 간단한 설치와 직관적인 화면 디자인을 확인할 수 있었습니다.
6. Ionic Lab으로 실행하기
- 실행중인 Power Shell을 Ctrl + C로 중단합니다.
- Lab option을 추가하여 ionic 서버를 실행합니다.
ionic serve --lab
- 위에서 확인했던 localhost:8100으로 실행했다는 알림이 나오고, 수 초 후에 ionic lab을 설치하겠냐는 질문을 던집니다. Y를 입력하여 설치를 진행합니다.

-설치가 완료되면 localhost:8200으로 Ionic Lab이 실행됩니다. [Tab Two]를 클릭하여 안드로이드와 IOS상의 화면을 확인할 수 있습니다.

7. Ionic DevApp 사용하기
- 개발자가 사용하고 있는 휴대폰 기기에서도 손쉽게 개발중인 앱을 확인할 수 있습니다.
- Ionic devapp 어플리케이션 설치하기. 작성자는 갤럭시 사용자이기에 Android 버전으로 설치합니다. 플레이스토어에서 ionic dev app이라고 검색하면 상단에 나옵니다.
- ionic 계정 생성하여 로그인하기. (가입 url : https://dashboard.ionicframework.com/signup?source=framework-home&&)
- 실행중인 Power Shell을 Ctrl + C로 중단합니다.
- cordova asserts를 복사하여 Native환경을 위한 준비를 합니다.
ionic cordova prepare
ionic cordova platform add ios
ionic cordova platform add android
* 소스에 config.xml 파일이 생성되었습니다. 이 파일은 Cordova iOS 와 Android 세팅을 위한 것입니다.
* Cordova가 config.xml파일을 읽고 IOS와 Android 각각의 앱을 빌드합니다.

* /src/index.html 파일을 열어서 head태그 내에 script를 추가합니다.
<head>
<!-- ... Other HTML tags... -->
<script src="cordova.js"></script>
</head>
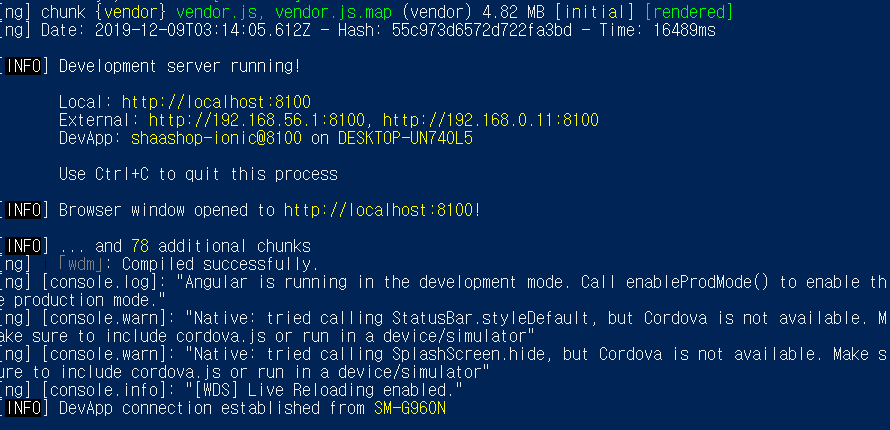
- devapp option을 추가하여 ionic 서버를 실행합니다.
ionic serve --devapp
- 스마트폰에 설치한 Ionic devapp 어플리케이션에 접속하여 실제 모바일에서도 확인할 수 있습니다.
* 실행하는 PC와 스마트폰이 같은 네트워크 안에 있어야 합니다.
'Ionic & Angular & Firebase' 카테고리의 다른 글
| [Firebase] Hosting에 Angular/Ionic 프로젝트 배포하기 02 (0) | 2020.03.12 |
|---|---|
| [Firebase] Hosting에 Angular/Ionic 프로젝트 배포하기 01 (0) | 2020.03.12 |
| [Firebase] FCM 구현시, 내 프로젝트에 API키 세팅하기 (0) | 2020.02.11 |
| [Firebase] Firestore DB 설계시 참고할 내용, 팁 (0) | 2020.01.15 |
| [ionic, Angular] horizon, vertical, center 아이오닉 정중앙 정렬 (0) | 2020.01.13 |



