서론
노션에 HTML 링크를 임베디드 해야할 일이 생겼다.


이렇게 해서 URL을 넣으면

이렇게 링크만 뜬다. (localhost는 예시다)
내가 원하는 건 링크의 HTML 페이지가 노션에 바로 표출되는 것이다.
이래저래 구글링도 해봤는데 바로 임베드 하는 방법을 찾지 못했다.
참고로 대충 찾아봐서일 가능성이 높다. 한국은행 경제통계시스템 사이트(https://ecos.bok.or.kr/#/)는 URL 링크만 해도 프레임이 생성되어 HTML 페이지를 바로 확인할 수 있다.

이렇게 바로 할 수 있는 방법을 아시는 분을 댓글을 남겨주시면 감사하겠습니다.
본론
아무튼 나는 방법을 찾지 못했고 더 찾기보다 대충 빨리 해놓고 다른 일을 해야했기 때문에.. 약간 야매로 어떻게든 해서 집어넣은 방법에 대한 내용을 기록한다.
먼저 이 사이트를 찾게되었다.
https://www.notion-tools.com/embeds/html
HTML 블록
<!-- Created By NTBot (sidebar) - 2021-05-27 13:44:06.418648 --> <style>.notion-page-content>.notion-column_list-block>div:first-child>div:nth-child(1) {width: calc(100% - 46px - 300px) !important;}.notion-page-content>.notion-column_list-block>div:first-c
www.notion-tools.com
HTML 문서의 본문을 작성하면 embed할 URL 링크를 생성해준다.

위와같이 내용을 작성하여 링크를 생성한 후 생성된 링크를 복사하여 notion의 /embed 링크 안에 넣으면

이렇게 표출된다.
하지만 내가 넣을 HTML 문서는 내용이 상당히 길기때문에 전체 문서를 넣고 URL을 생성하면 URL이 너무 길어져서 사용할 수가 없다.
그래서 다른 방법을 찾았다.

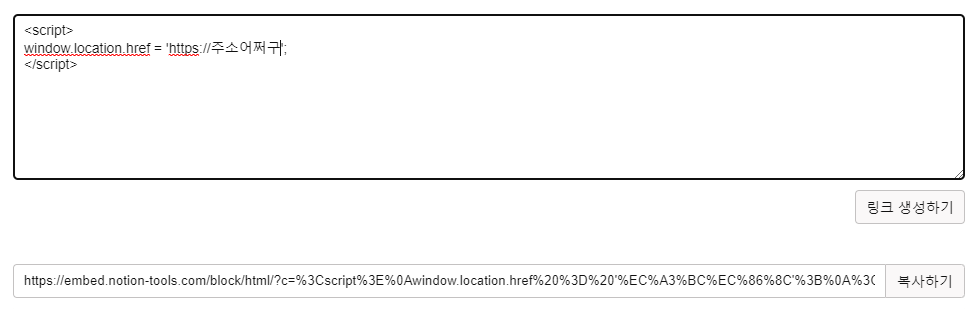
내가 원하는 페이지의 주소로 redirection 하도록 하는 script로 링크를 생성하는 것이다.
이 시도는 반정도만 성공했다.
제대로 링크가 표출되지 않아 개발자도구를 확인해보니 mixed content 문제로 인해 정상적으로 로드가 되지 않았다.
내부적으로만 사용하는 굉장히 간단한 웹서버였기때문에 https까지 달 계획은 없었지만 https를 붙이게 됐다.
node express 서버를 사용하고 있었는데 letsencrypt를 이용해서 https를 붙였다.
이 과정은 생략하도록 하고 아무튼 아래와같이 하여 생성한 링크로 notion에 embed 해보니 원하던대로 페이지 자체가 표출되도록 하는 데 성공했다.

'Javascript > Node.js' 카테고리의 다른 글
| mocha 설치 및 기본 사용 방법 (0) | 2021.06.24 |
|---|---|
| [GCP][AppEngine][NodeJS] node-schedule 문제 스케쥴러 인스턴스 문제, GAE cron (0) | 2020.07.09 |
| [NodeJS][GCP][MySQL] NodeJS서버로 GCP MySQL DB에 Sequelize 연결하기 (0) | 2020.05.18 |
| [Nodejs][ejs] HTML 이스케이프 문자 파싱, HTML 태그 적용 (2) | 2019.07.24 |
| [Node.js][pm2] pm2 설치, 명령어 (1) | 2019.07.24 |


